
【javascript】画像に含まれるexif情報を削除する

Daichi
2023.03.20
48
最近は、画像や動画などのメディアファイルは、フロントからs3やGCSなどに直接アップロードすることが多いと思います。
s3に関しては、ファイルを分割して送れるマルチパートアップロードもあり、重た目な
ファイルでもフロントから送れるようになりました。
画像ファイルには、Exif情報というカメラ設定や個人情報を含むメタデータのようなものを格納することができるのですが、
今回は、そのメタデータを取得・削除する方法についてまとめます。
この記事はこんな人向け
- 個人情報をサーバーに保存したくない人
- 少しでも画像データの削減をしたい人
Exif情報について詳しく
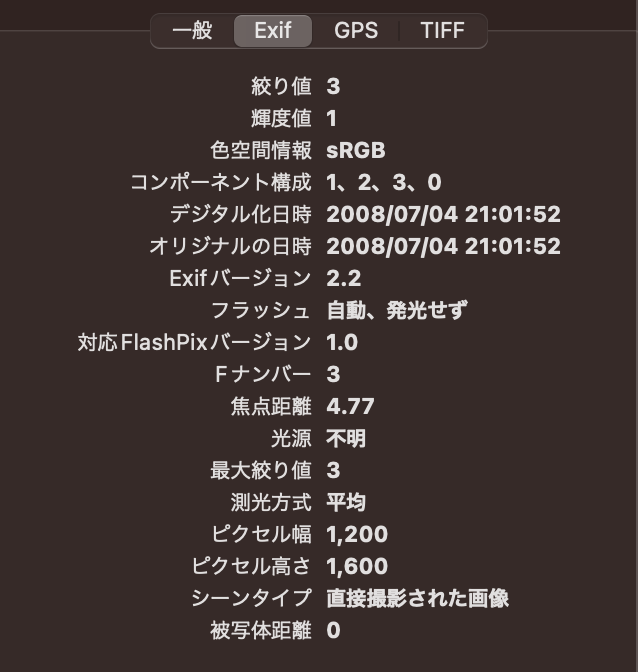
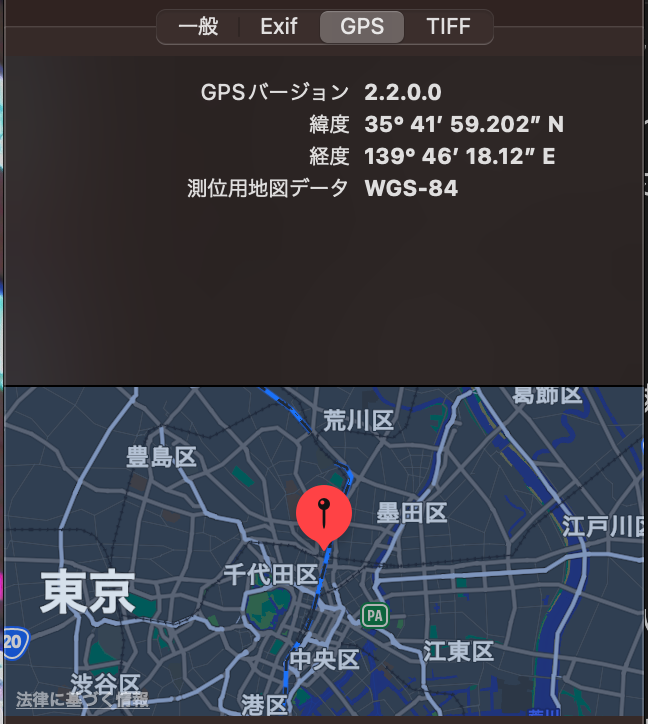
FinderでExif情報がある画像を見ると、こんな感じ。


GPSはFinderから消せるけど、他の情報は消せない。。。
画像のように、Exif情報は、画像の向きや撮影したカメラ情報、撮影場所のデータが格納されている。
どの画像ファイルにもあるものではなく、JPEG(JFIF/.jpgファイル)あるいはTIFF(.tifファイル)などのファイル形式と共に用いられることが多い。
jsでExif情報の操作をする記事は少ないので苦労しました。みんなどうしているんだろう。。。
pythonなどでは、PILを使って画像自体を新規作成したら消せるみたいなこともある様子。
Exif情報には、画像の向きなどの情報も含んでいるので、むやみに消すのは良くない。
Exif情報を削除してみる
ライブラリを使う
今回は、こちらのライブラリを使わせていただきました。
中身を見るとわかるのですが、バイナリデータをそのままいじっています。
JPEGファイルの構造などは、こちらを参照ください。
まずは、EXIF.jsを丸々コピーして、assetsフォルダなどの適当なところをに保存します。
次に、先程保存したjsファイルをhtml側から呼び出せるように読み込ませます。
<script src="assets/EXIF.js"></script>あとは、下記のコードをhtml内で動かせばjpegファイルがダウンロードされます。
// inputフォームなどから画像データを取得。このあたりはよしなにしてください。
var buffer = event.target.result;
// uint8arrayに変換する。
var uint8Array = new Uint8Array(buffer);
// EXIF object定義。
ExifMaster = new TExifMaster(uint8Array);
// EXIF削除し、画像をダウンロード。
ExifMaster.SaveToFile("test.jpeg", false)ライブラリをカスタマイズしてみる
僕は、Exif情報を消したあと、s3にアップロードしたかったので、
先程のEXIF.jsに関数を付け足しました。
// -----------------------------------------------------------
// all : true 全てのExifを削除 false 画像方向のみを残す
// -----------------------------------------------------------
SaveToUint8Array: function (all) {
// uint8arrayオブジェクトが返却される。
return this.SaveToStream(all, true);
}呼び出し側は、下記のようにしてみました。
var buffer = event.target.result;
var uint8Array = new Uint8Array(buffer);
// EXIF object定義
ExifMaster = new TExifMaster(uint8Array);
// EXIF削除。uint8arrayオブジェクトで取得
const convertedUint8Array = ExifMaster.SaveToUint8Array(false)
// Fileオブジェクトに戻すなどしても良い。
upload_file = new File([convertedUint8Array.buffer], upload_file.name, {type: "image/jpeg"})Exif情報の確認は、TExifMasterを初期化後、Analystプロパティに保存されます。
console.logなどで、ご自身が欲しい情報を見つけてみてください。
ExifMaster = new TExifMaster(new Uint8Array(reader.result));
// プロパティ確認用
onsole.log(ExifMaster.Analyst);関連記事

パスワードに繰り返し文字を使用させない
644

hayasaka
2024.02.20

手書き図形の認識(ゼスチャー認識)
456

hayasaka
2024.02.02

typeScriptのtypeとinterfaceの違い
234

金子
2024.01.04