
typeScriptのtypeとinterfaceの違い

金子
2024.01.04
234
typeScriptで型宣言する際にtypeとinterfaceの2種類宣言方法があります。
どちらも利点があるので紹介したいと思います。
なお、Reactを使用するのでtsx形式での説明となります。
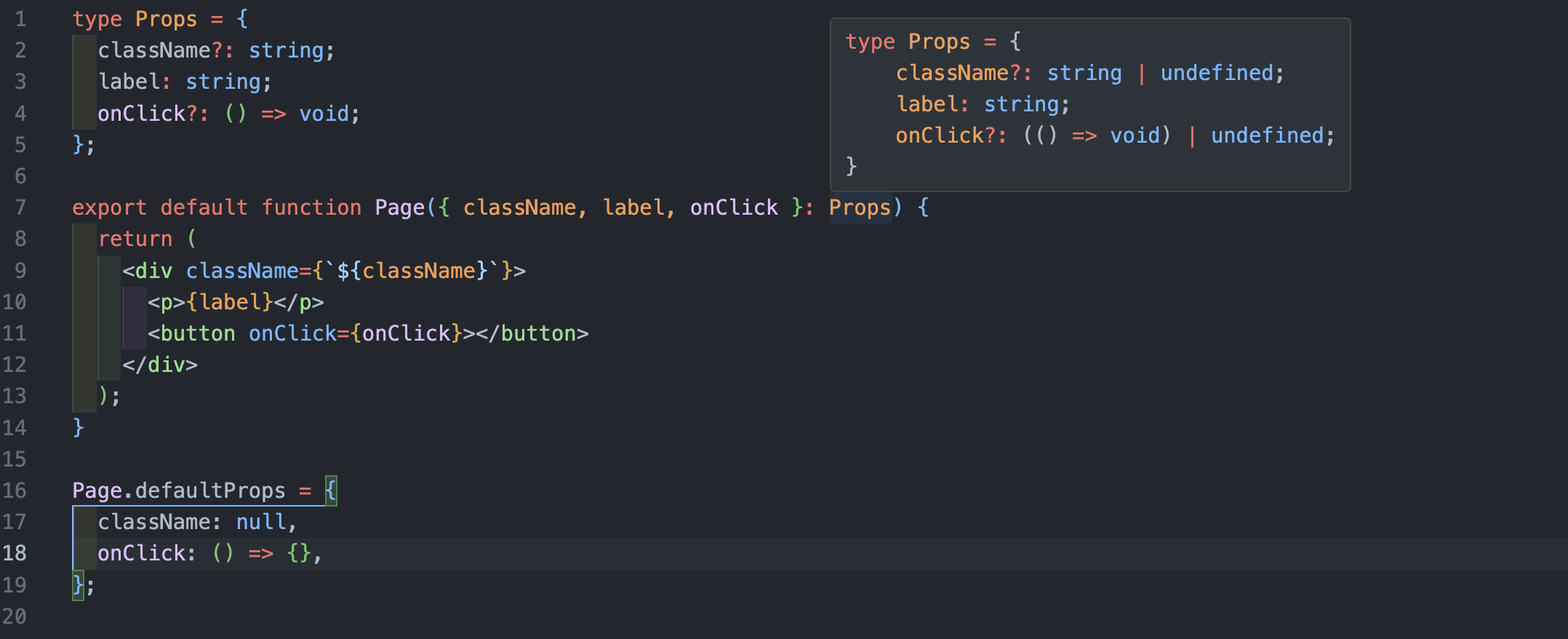
type
こんな感じでホバーで型定義が確認できるところがいいですね。

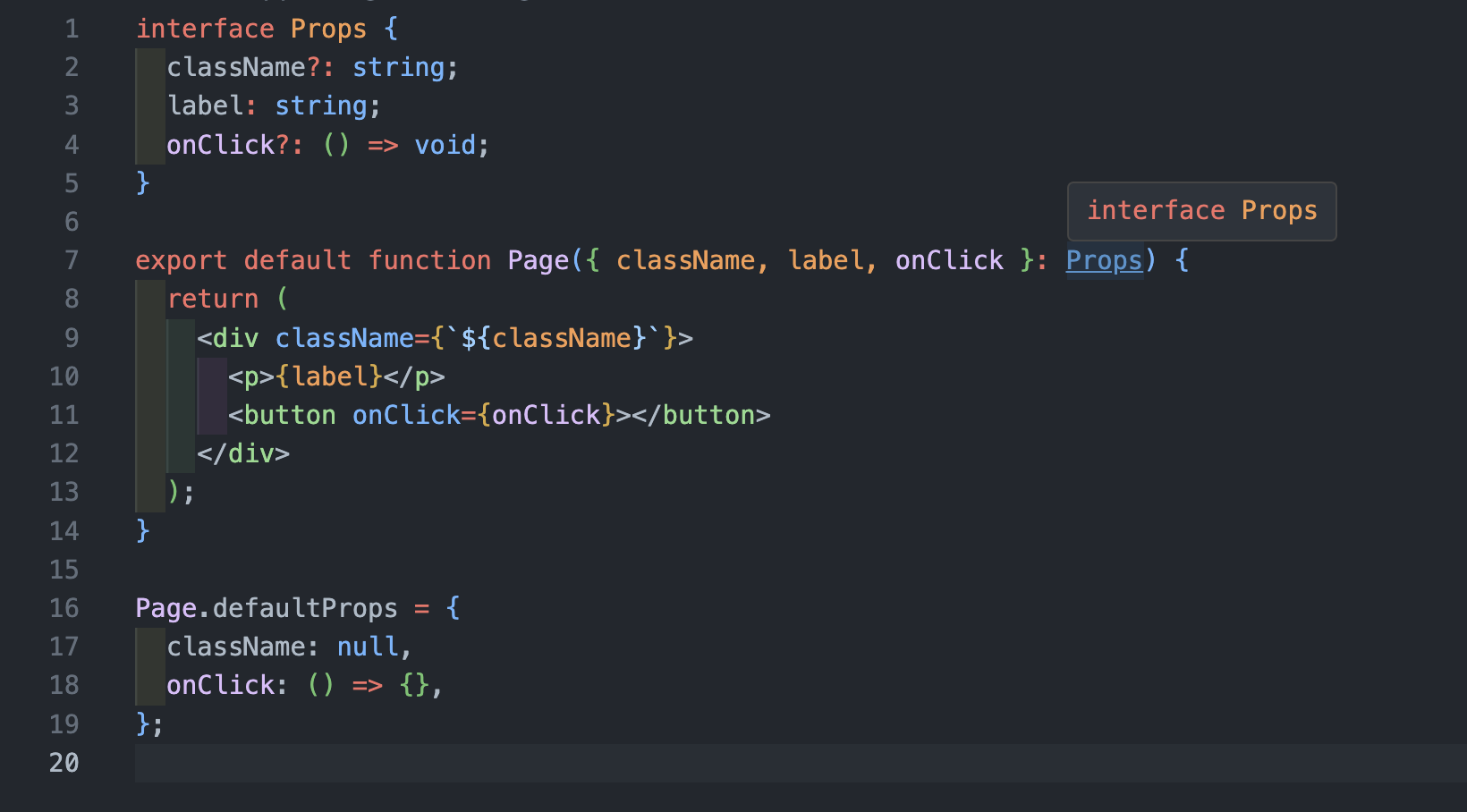
interface
次にinterface

こっちはホバーしても確認はできません。
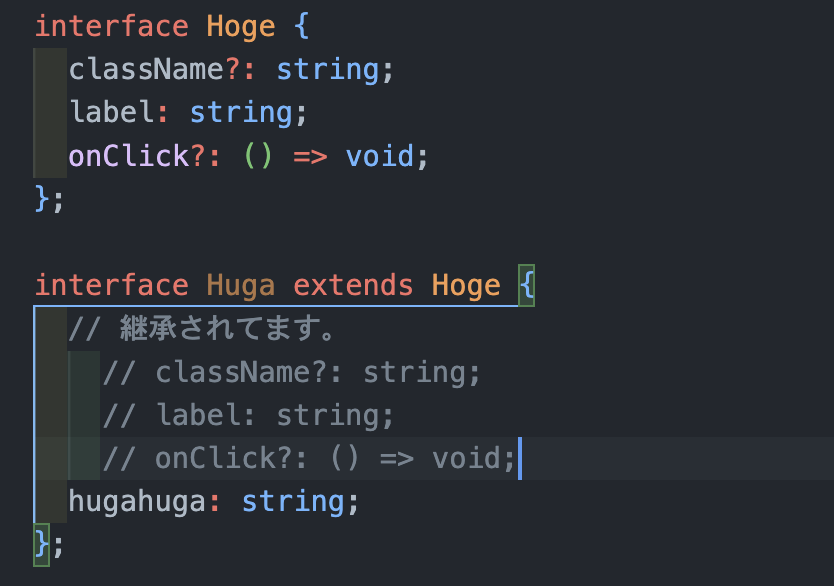
ただし、interfaceは継承することができます。
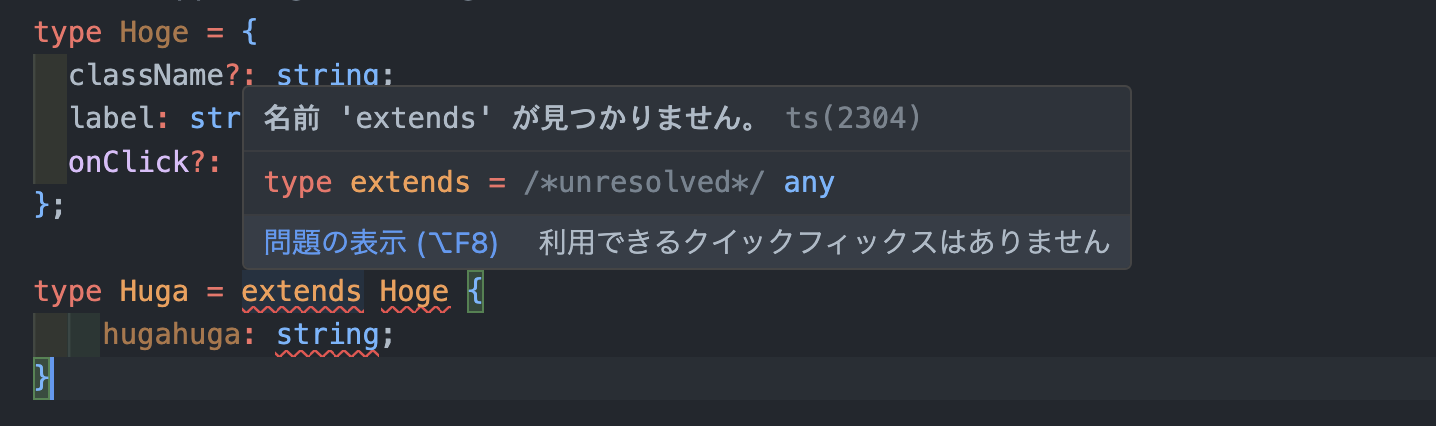
継承(extends)

typeでは型の継承はできないです。

おまけ
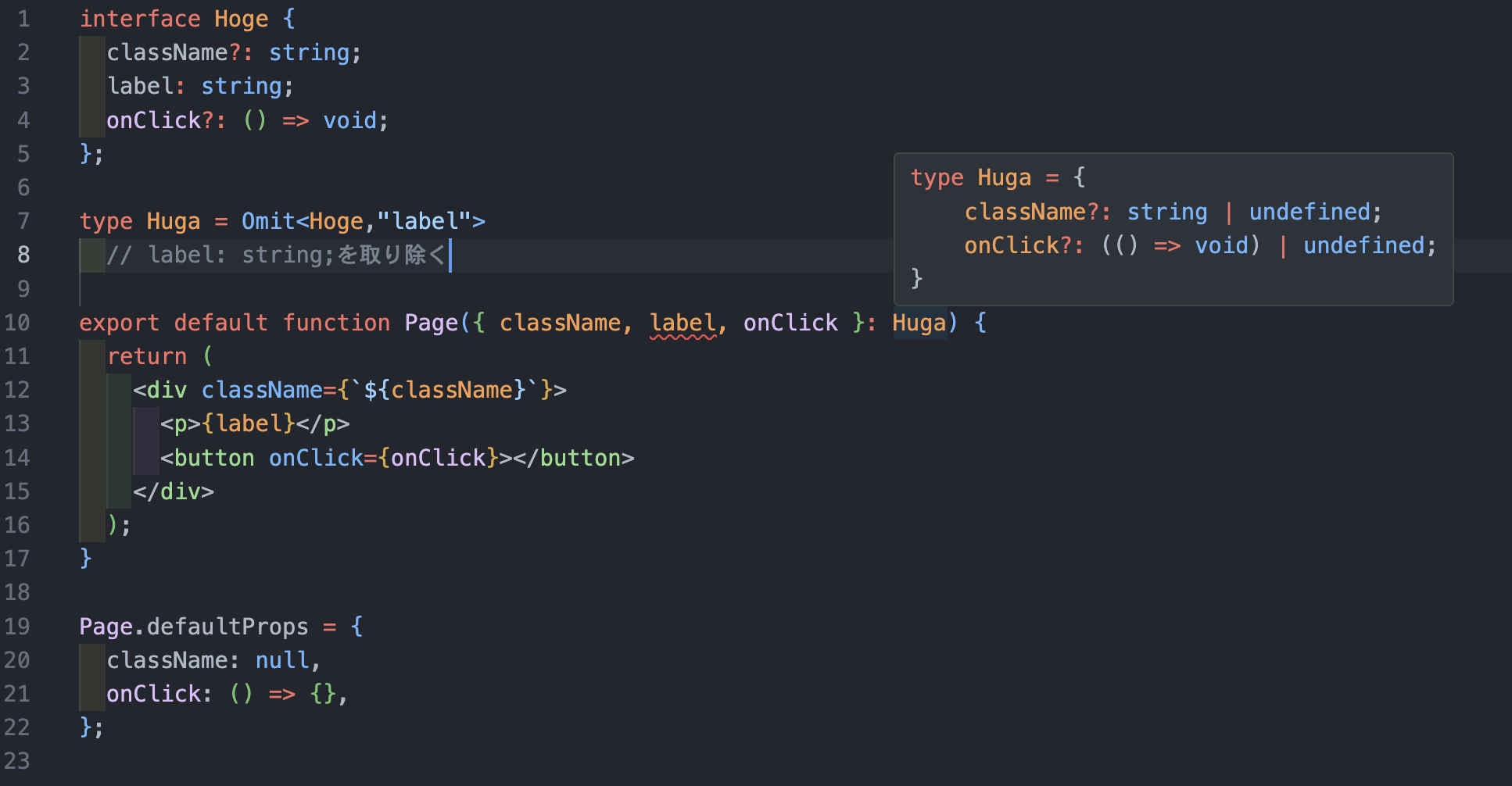
Omit

labelを取り除いた型定義になりました。こちらはinterface→typeでの定義が可能です。
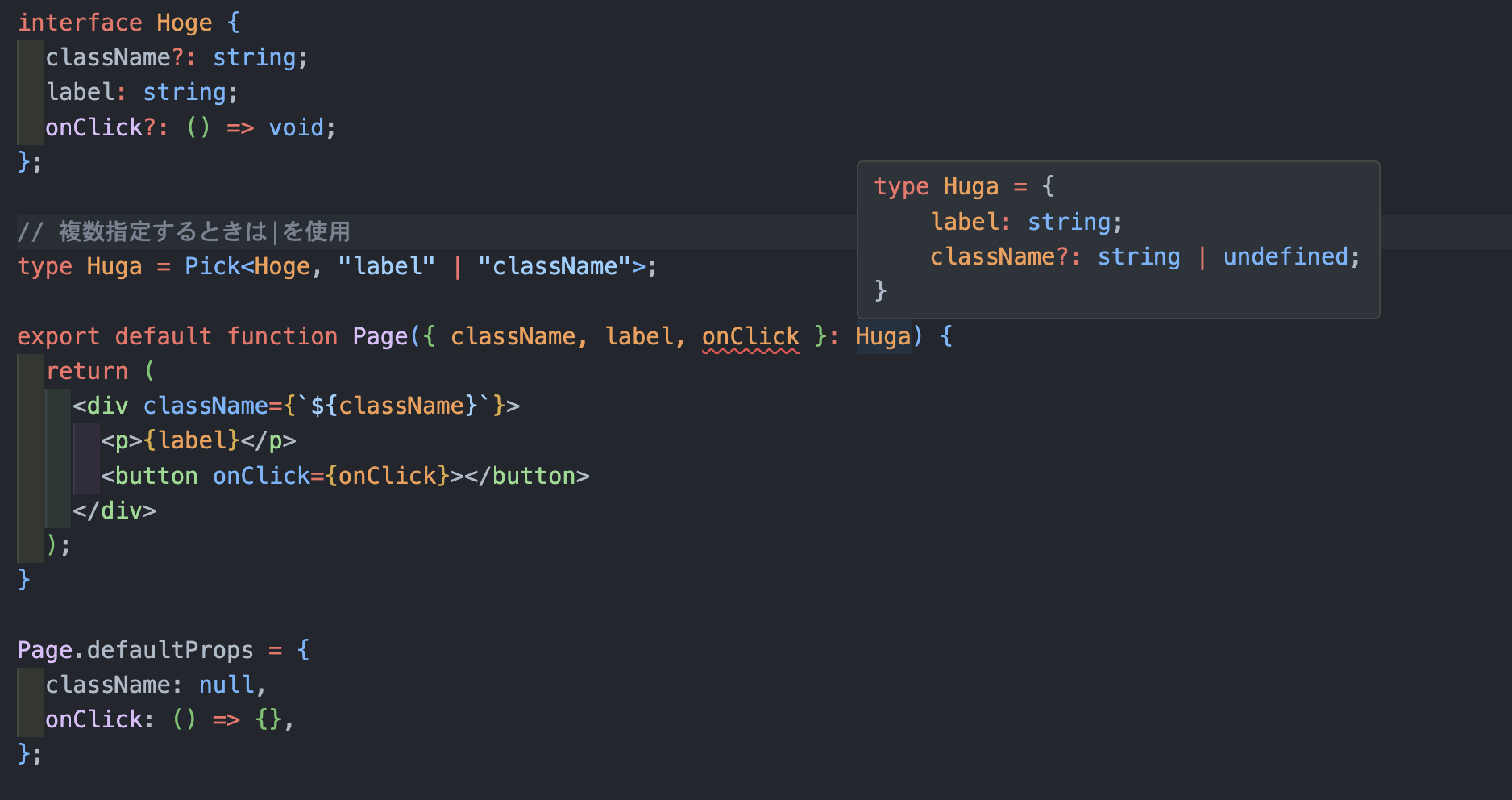
Pick
interface Hoge {
className?: string;
label: string;
onClick?: () => void;
};
// 複数指定するときは|を使用
type Huga = Pick<Hoge, "label" | "className">;結果

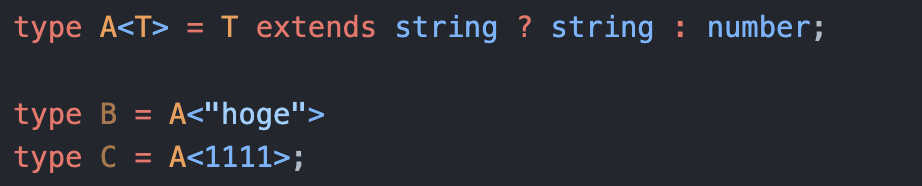
型宣言の条件分岐

stringかnumberか判断してくれます。
defaultProps
?がついている型は宣言が任意ですが、指定がない場合の初期値を設定することができます。
interface Hoge {
className?: string;
};宣言
Page.defaultProps = {
className: null,
};まとめ
typeScriptが使われる現場がかなり多いと思いますので不要な型宣言を増やさないように実装していきたいですね。
この記事をシェアする
関連記事

パスワードに繰り返し文字を使用させない
644

hayasaka
2024.02.20

手書き図形の認識(ゼスチャー認識)
456

hayasaka
2024.02.02

JavaScriptでシーザー暗号を実装してみる
200

金子
2024.01.04