
Nuxt.jsをS3にデプロイしてCloudFront経由でアクセスする

だいち
2024.03.19
3232
3月のAWS勉強会に向けてAWS(特にCloudFront、S3、Lambdaあたり)をキャッチアップしているところです。
今回はNuxtのプロジェクトをS3にデプロイしてCloudFrontを経由して配信する構成を組んでいきます。
前提
- この記事に書くこと
- S3にNuxt.jsのファイルをデプロイする方法
- CloudFrontのディストリビューション作成、設定方法
- この記事に書かないこと
- S3, CloudFrontについての概要、基礎知識
事前準備
S3バケットを新規作成~静的webホスティング設定
バケット名
→今回はnuxt-app-20240218というバケット名で作成。
オブジェクト所有者
→「ACL有効」に設定
※ACLを無効にすると、バケットのオブジェクトの公開設定ができなくなる。
今回は静的Webホスティングとして公開するため、有効に設定
デフォルトの暗号化
→無効に設定。
作成完了。

作成したバケットを静的webホスティング用に設定していく。
上記のバケット詳細の画面の下の方に「静的webホスティング」のセクションがあるのでそこから編集。
→静的webホスティングを有効に設定
S3にNuxtのファイル(distディレクトリ配下)をアップロード
distディレクトリとは
Nuxtのプロジェクトをビルドした際に生成されるファイル群。
.vue形式で記述したファイルが、htmlで作られた Web サイト用のファイルに変換されます。
※distディレクトリごとアップロードしてしまうと、Webページにアクセスした際にindex.htmlがなく403となってしまうので注意!
無事アップデート完了。

SSL証明書を発行
次に、https通信を実現するためにSSL証明書を発行していきます。
主な手順としては以下の通りです。
- ドメインを購入(今回はお名前ドットコムを利用)
- Route53でホストゾーンの設定
- ACMを使ってパブリック証明書をリクエスト
- 注意:CloudFrontで利用するためにはリージョンをバージニア北部に設定してリクエストを行う必要がある
- Route53でDNSレコードを作成(CNAMEタイプ)
詳細な手順は以下の記事を参考にしましたので参照ください。
CloudFront ディストリビューションを新規で作成
作成時の設定
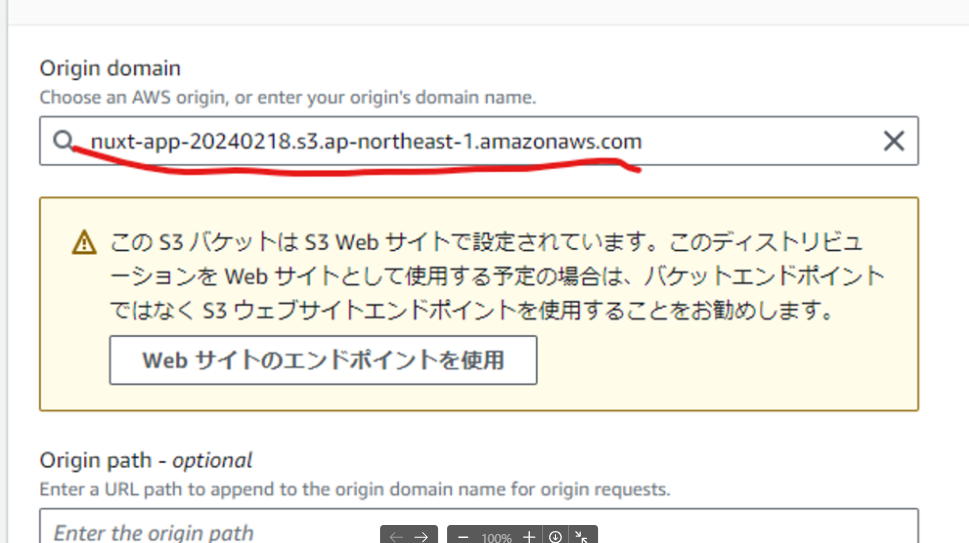
Origin domain
→作成したS3バケット名を入力

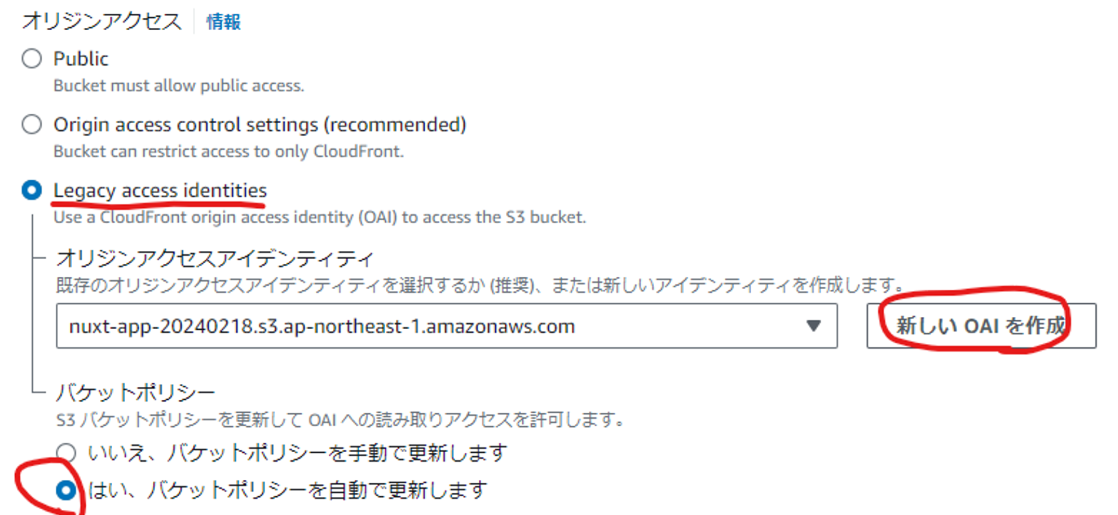
オリジンへのアクセス制限
- OAIを作成
- OAIとは?
- →CloudFront内に存在する仮想的なユーザーみたいなもの。このユーザーの権限を使ってS3へのアクセス制限を行うことができる。
- 今回はこのOAI(CloudFront)経由でのみS3にアクセスできるようにする。
- バケットポリシーを設計する必要があるので「はい、バケットポリシーを自動で更新します」を選択
- CloudFront側で設定したポリシーがS3側でも自動で適用される

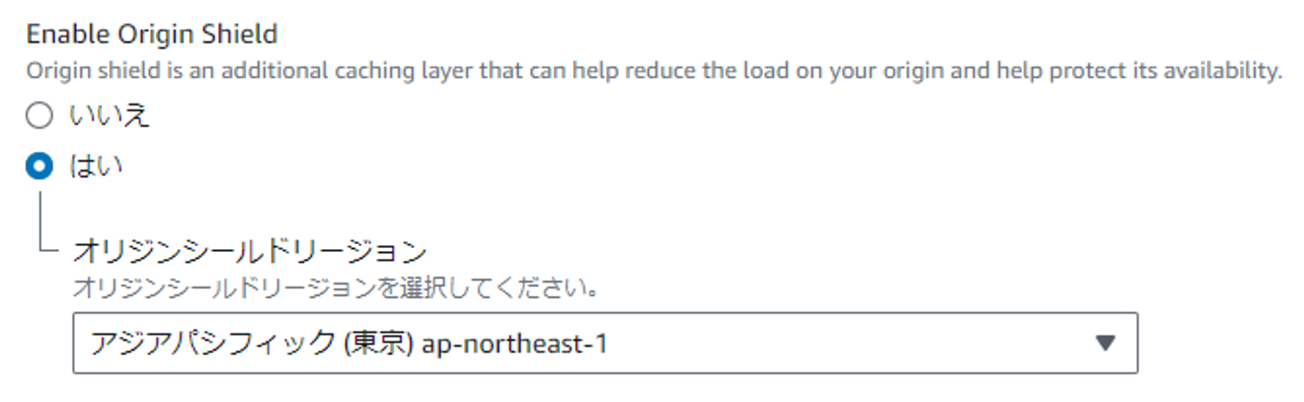
オリジンシールドの適用
→オリジンの負荷を最小限に抑え、可用性を向上させてくれる

ビューワーの設定
- Redirect HTTP to HTTPS
- httpでアクセスした際に自動でhttpsにリダイレクトしてくれる
- 今回はWebサイトの閲覧が目的なのでGET, HEADメソッドのみ
- 今回はWebサイトの公開が目的なのでNoに設定 (yesにするとキーペアを作成する)

https通信を実現させるための設定
- 代替ドメイン名に取得したドメイン名を入力
- SSL証明書はACMで発行した証明書を選択

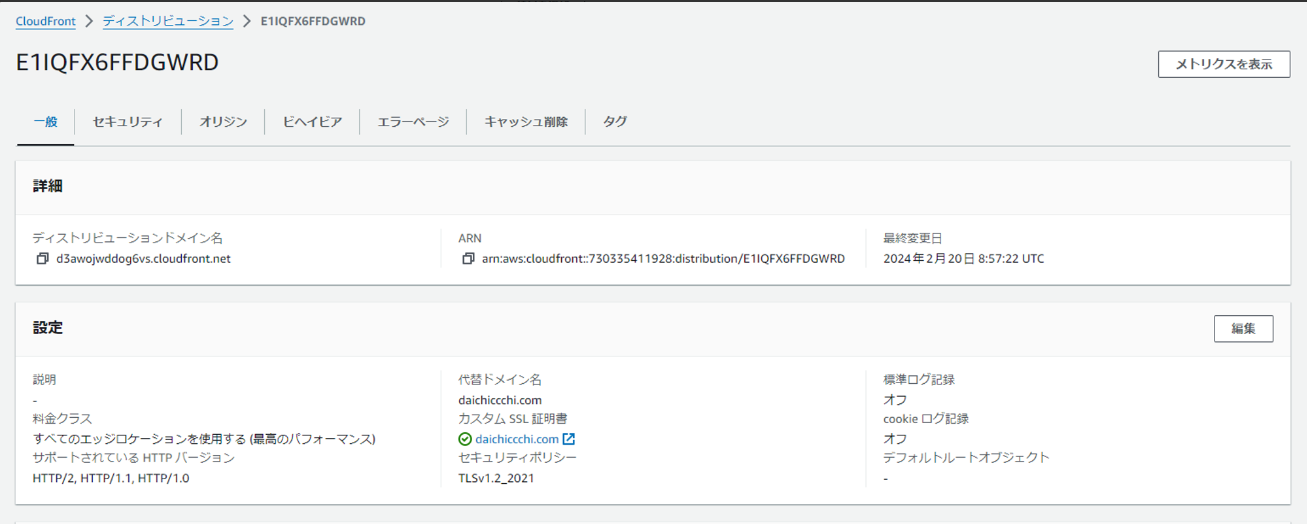
ディストリビューション作成完了!

ドメインとの関連付け
- Route53で作成したホストゾーンから、「レコードを作成」を選択
- エイリアスを有効にして、「トラフィックのルーティング先」をCloudFrontに設定すると自動でディストリビューションが表示される

CloudFrontを経由してアクセスしてみよう
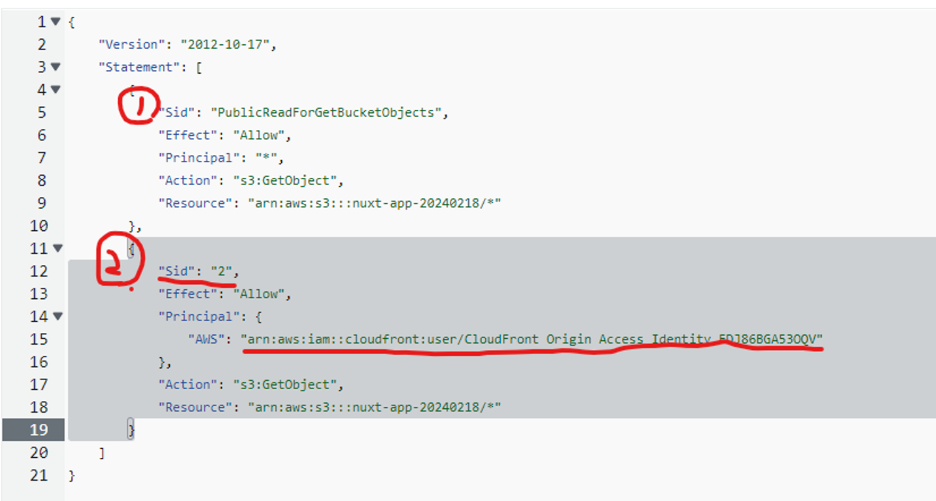
S3でOAIがうまく機能しているかを確認
S3>バケット>バケット名>バケットポリシーを編集
- ①があらかじめS3に設定したバケットポリシー。(誰でもアクセスできる状態)
- ②がディストリビューション作成時に作成したバケットポリシー (OAIを新規作成して、そのCloudFrontからでしかアクセスできない)
- ①のバケットポリシーを削除

この設定により、変更前はS3のオブジェクトURIへ直接アクセスしてページを閲覧できていましたが、
変更後はForbiddenで閲覧できなくなりました
CloudFrontからアクセス!
レコード名を貼り付けてアクセス

無事、アクセスすることができました。
(今はドメインの更新をしていないのでディストリビューション名のドメインからアクセスしてます。)

おわりに
今回S3にフロントエンドのプロジェクトをデプロイして
CloudFrontで配信する構成をしてみました。
思ったのは、リリースのたびにS3にアップロードして、キャッシュを削除しないといけないので
少し面倒だということです。
次回はデプロイの一連のワークフローのパイプラインを作っていきたいと思います。