【React】使ってみていい感じだったライブラリ

金子
2024.01.04
47
今回は2023年に触ってみていい感じだったライブラリを紹介したいと思います。
zustand
公式
https://github.com/pmndrs/zustand
軽量なグローバル管理ライブラリです。
Reduxを使用するとめんどくさいので業務でも個人開発でも使用してます。
import { create } from 'zustand'
const useBearStore = create((set) => ({
bears: 0,
increasePopulation: () => set((state) => ({ bears: state.bears + 1 })),
removeAllBears: () => set({ bears: 0 }),
}))function BearCounter() {
const bears = useBearStore((state) => state.bears)
return <h1>{bears} around here ...</h1>
}
function Controls() {
const increasePopulation = useBearStore((state) => state.increasePopulation)
return <button onClick={increasePopulation}>one up</button>
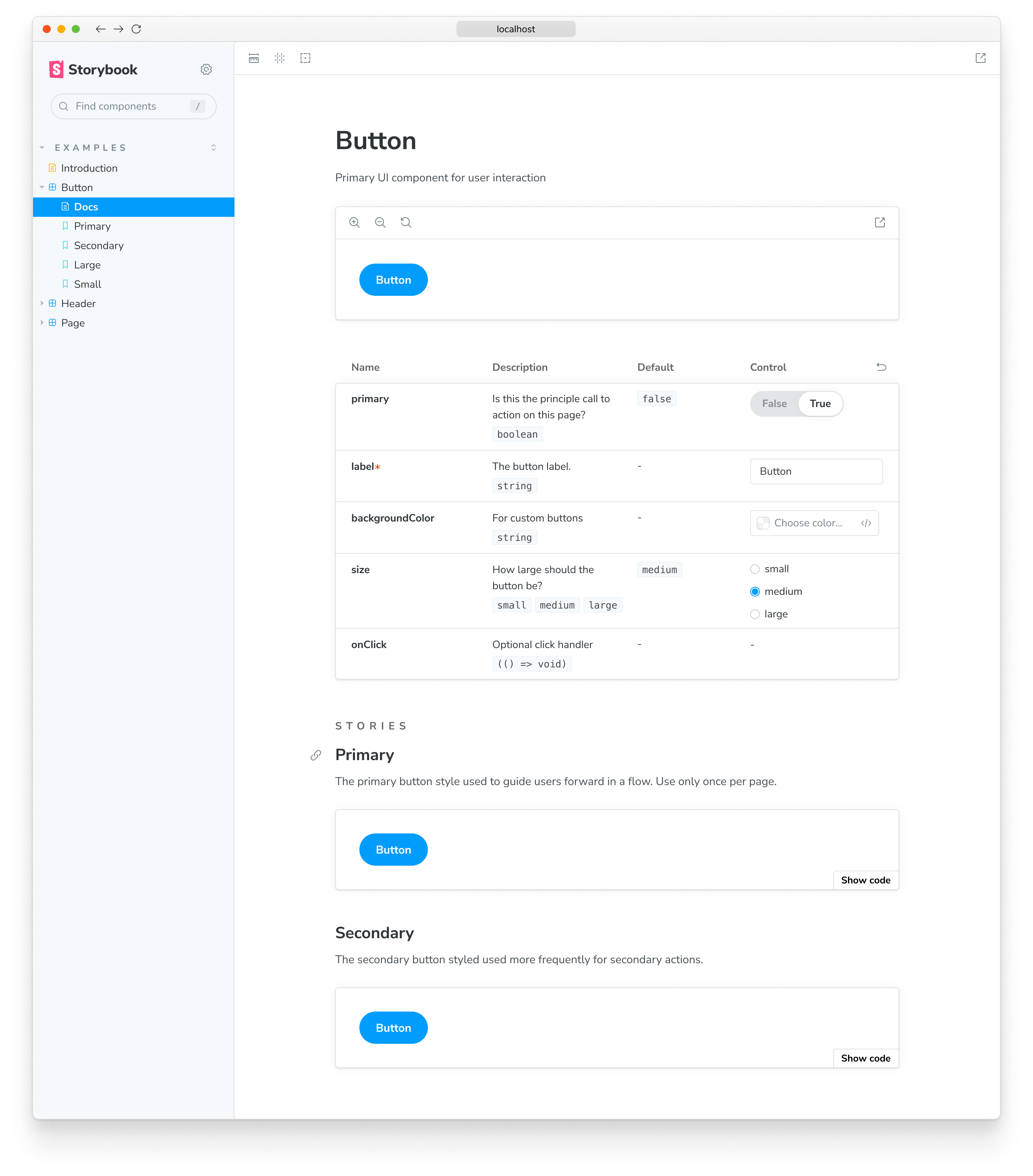
}Storybook
公式
コンポーネントごとに単体テストが簡単にできるようになります。
個々にstorybookのファイルを作成しないといけないので業務ではリソース次第で採用するといいと思います。
こんな感じのページが生成されます。

tw-tag
classに直接書いていくとどうしても可読性が下がってしまうので必要な時に使用するといいと思います。
(tailwindには@applyというオプションもあるのですが、ホバーでスタイル確認できないので
簡単なのですぐ使えると思います。
import { tw } from "tw-tag";
// ()で囲むとホバー時にスタイルが確認できる。
const error_message = tw(`text-red-600 text-sm mb-2`);
<p className={`${error_message} mx-auto`} style={{ whiteSpace: "pre-wrap" }}>
{errorMessage}
</p>まとめ
いかがでしたでしょうか?
他にも便利なライブラリがたくさんありますので、探してみるのもいいかもしれませんね。
この記事をシェアする