
レイアウト構造を考え直してみる

金子
2024.01.04
6
Next.jsやNuxt.jsを使用する業務が多くありますが、
中身はHTML、CSS、JavaScriptで構成されていることには変わりないです。
今回はNext.jsなどでよく使われるtailwindで書いていきます。
marginに頼りすぎている
これはよく見かけるmargin-top
<div className="flex justify-center items-center p-12">
<h1>見出し</h1>
<p className="mt-2">hoge</p>
<p className="mt-2">huga</p>
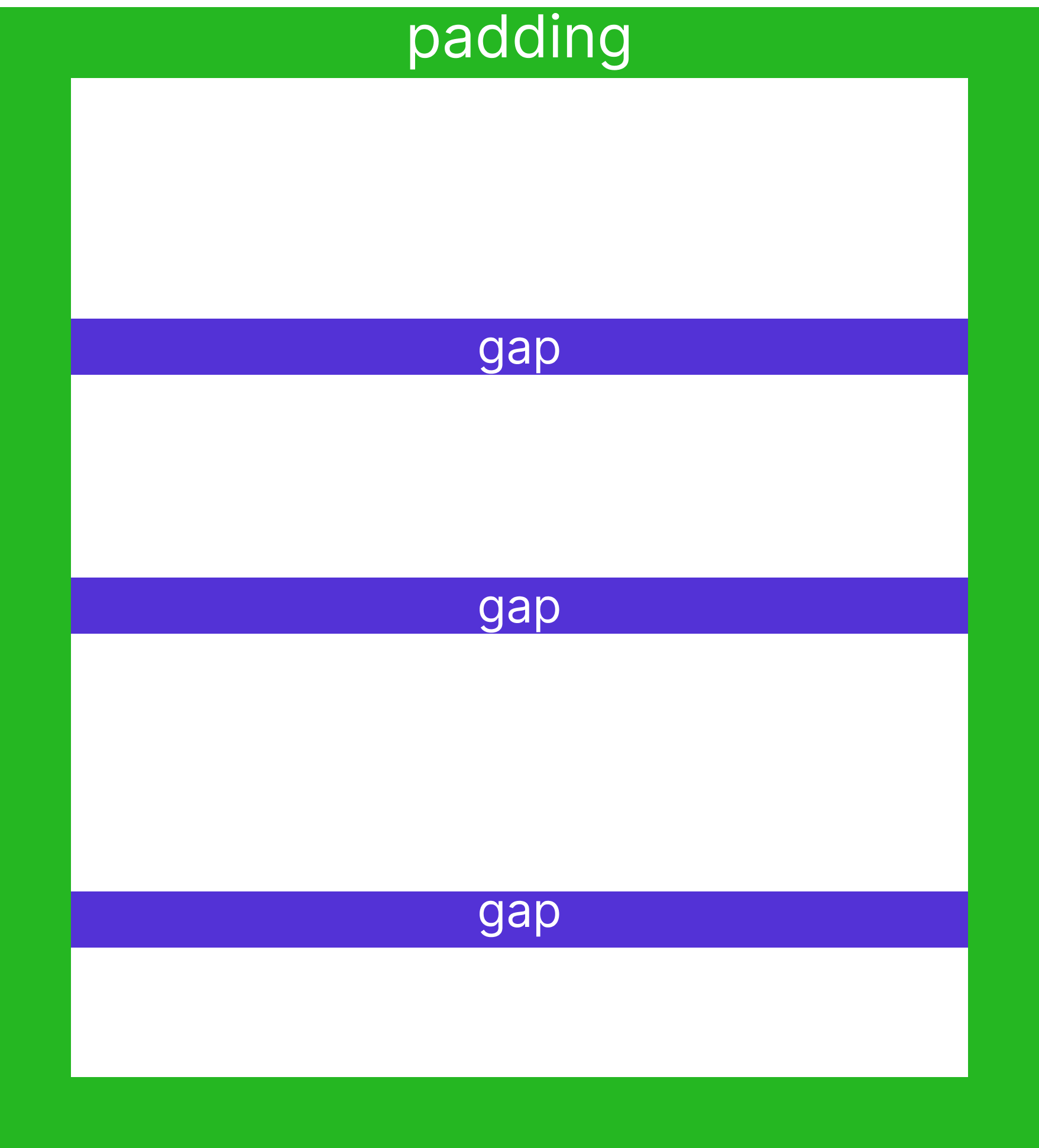
</div>gapを使うと均等に余白を取ってくれます。
<div className="flex justify-center items-center p-12 gap-2">
<h1>見出し</h1>
<p>hoge</p>
<p>huga</p>
</div>イメージとしてこんな感じです。

基準のない%指定
tailwindのdocsにも書かれていますが
w-4やw-80などの数字はrem指定です。(w-4 = width: 1rem; / 16px /
fullや1/2などは%指定となってます。
https://tailwindcss.com/docs/width
よく見かけるのが
<div className="w-full">
<p>hoge</p>
</div>親が%はダメです。
基準としてみるwidthがないのでダメです。
親で100%を取りたい場合はscreenを使いましょう。
<div className="w-screen">
<p>hoge</p>
</div>opactyを単体の要素にのみ適応
背景だけ50%透過したいとします。
opacityを使うと子要素にも透過が適用されてしまいます。
<div className="w-screen hscreen bg-sky-500 opacity-5">
<p>hoge</p>
<p>huga</p>
</div>bg-sky-500/50で背景のみ50%透過することができます。
<div className="w-screen hscreen bg-sky-500/50">
<p>hoge</p>
<p>huga</p>
</div>まとめ
よく見かけるレイアウト構造を例に紹介していきました。
できるだけ親要素がclassを持っている方が分かりやすいかなと思います。
この記事をシェアする
関連記事

スマホ表示で画面が横スクロールする現象の画期的な原因調査方法
94

新井公貴
2023.02.22