
【Laravel】入力→確認→完了画面を遷移してのデータ登録の実装

ヤマモト
2024.09.10
294
こんにちは、山本です。
今回はLaravelでの入力画面→確認画面→完了画面を遷移してデータの登録を行う処理を実装してみました。
今回は利用者の登録画面を作成しています。
route設定
入力画面 : /users/create
確認画面 : /users/confirm
完了画面 : /users/finish
今回は上記のようにURLを設定しました。
Route::get('/users/create', [UsersController::class, 'create'])->name('users.create');
Route::post('/users/confirm', [UsersController::class, 'confirm'])->name('users.confirm');
Route::post('/users/finish', [UsersController::class, 'store'])->name('users.store');登録入力画面を作成
コントローラー作成
下記コマンドでコントローラーを作成する。
php artisan make:controller UserController --resource
コントローラーを編集
・createメソッド
public function create()
{
return view('users/create');
}テンプレートを作成
・resources/views/users/create.blade.php
名前、メールアドレス、パスワードの入力フォームを作成しました。
遷移先は確認画面にしています。
<h1>利用者登録入力画面</h1>
<form method="post" action="{{ route('users.confirm') }}">
@csrf
<label for="name">名前</label>
<input type="text" name="name">
<br>
<label for="email">メールアドレス</label>
<input type="text" name="email">
<br>
<label for="password">パスワード</label>
<input type="password" name="password">
<br>
<button type="submit">登録確認画面へ</button>
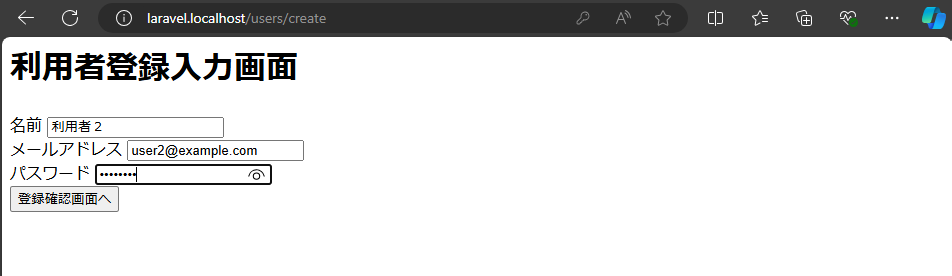
</form>表示画面

登録確認画面を作成
コントローラーを編集
・confirmメソッド
public function confirm(Request $request)
{
return view('users/confirm', [
'inputs' => $request->all(),
]);
}テンプレートを作成
・resources/views/users/confirm.blade.php
確認→完了画面遷移で入力値を送れるようにhiddenでデータを送っています。
<h1>利用者登録確認画面</h1>
<form method="post" action="{{ route('users.store') }}" >
@csrf
<input type="hidden" name="name" value="{{ $inputs['name'] }}">
<input type="hidden" name="email" value="{{ $inputs['email'] }}">
<input type="hidden" name="password" value="{{ $inputs['password'] }}">
<label for="name">名前</label>
{{$inputs['name']}}
<br>
<label for="mail">メールアドレス</label>
{{$inputs['email']}}
<br>
<label for="password">パスワード</label>
****
<br>
<button type="button" onclick=history.back()>戻る</button>
<button type="submit">登録する</button>
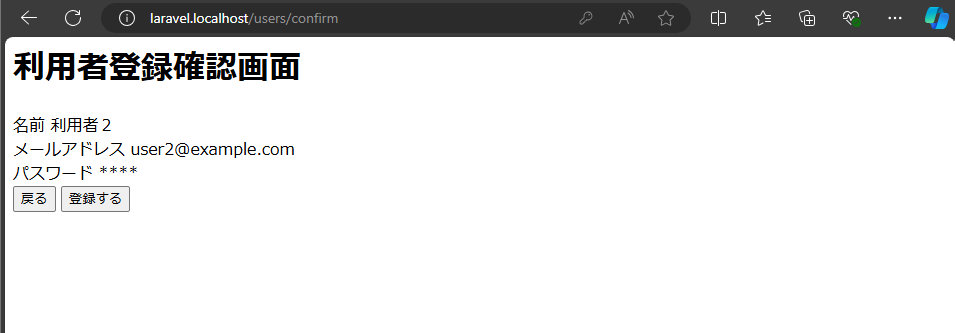
</form>表示画面

登録完了画面を作成
コントローラーを編集
・storeメソッド
パスワードはハッシュ化して保存しています。
public function store(Request $request)
{
$userData = $request->all();
$userData['password'] = Hash::make($userData['password']);
User::create($userData);
return view('users.finish');
}テンプレートを作成
・resources/views/users/finish.blade.php
<h1>利用者登録完了画面</h1>
登録が完了しました。
<br>
<button type="button" onclick="location.href='{{ route('users.index') }}' ">一覧画面へ戻る</button>表示画面

確認
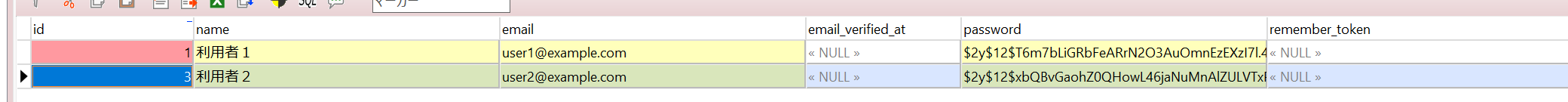
DBの確認
・入力した「利用者2」のユーザーが登録できていることを確認

まとめ
今回はLaravelでの入力画面→確認画面→完了画面を遷移してデータの登録を行う処理を実装してみました。
この記事をシェアする
関連記事

【Laravel】JWT認証機能の実装
1,852

ヤマモト
2024.09.25

【Docker】Laravel 11 環境の構築
131

ヤマモト
2024.09.19

【Docker】PHP環境の構築
105

ヤマモト
2024.09.17